Hay una gran diferencia entre un cambio y una actualización.
El primero supone convertir, mudar una cosa en otra, «dejar una cosa o situación para tomar otra», algo que no es necesariamente bueno. La segunda, es una puesta al día, «hacer actual algo, darle actualidad», tomar una misma cosa y modificarla pensando en el ahora. De ahí que titule este post como «Versión 3.0», y no enfocarlo simplemente como un cambio, sino que además de haberse producido una conversión, es una puesta al día tras las dos actualizaciones previas (ver post anterior). Al menos eso he intentado y trataré de resumirlo a continuación. Vaya por delante mis disculpas a los diseñadores profesionales, por entrar en su terreno como aficionado; su profesión es un arte que respeto muy profundamente y del que trato de aprender cada día.
La actualización que presento tiene 3 elementos:
1. Antes y después en mi presencia online
Creo que fue a principios de 2015, cuando me di cuenta de que necesitaba dar un giro a mi presencia online, pensar y trabajar mi marca personal. Después de tiempo leyendo y trabajando el posicionamiento, me di cuenta de la importancia de generar impactos positivos en la conversación online, de crear una imagen para la shortlist en la que quiero estar. Pese a lo que pueda parecer, las quejas y críticas en redes, por ingeniosas que uno las crea, tienen siempre carga negativa pero lo que atrae, lo que ayuda al posicionamiento, es la carga positiva. Era irónico tener que decir a mis alumnos de Social Media que hicieran lo que yo decía en clase, pero no lo que yo hacía en las redes. Y comencé un proceso de cambio en mis publicaciones, que dio lugar a que también cambiase mi alias: De @Despegante a @EliGallardo_com.
Si la primera impresión es la que cuenta, como suele decirse, creo que desde 2015 es cualitativamente mejor que antes. Al menos ese es el enfoque.
2. Formato y contenido de la web, renovados
En 2013 pasé de Blogger a WordPress y creo que mantenía desde entonces la misma plantilla. Modificada en algunas ocasiones, me gustaba el formato de portada estática mínima y carga de enlaces en el menú, con varias secciones y subsecciones. Con el tiempo, cuando fui responsable de marketing online en una empresa, y después con PolíticaYMedia, tuve que editar plantillas y adaptarlas al posicionamiento y a las necesidades de los clientes. Siempre pensaba que cuando tuviera un rato, cambiaría mi web, pero nunca encontraba el tiempo ni el modelo que quería seguir. Hasta hace unos meses, irónicamente, cuando tengo mucho menos tiempo que entonces.
Reconozco que antes no me atraían las webs diseñadas como one-page, con el efecto Parallax en las imágenes y mucha información en la portada. Pero con el tiempo, y leyendo sobre UX (User Experience) pensé que en mi caso podía ser la mejor opción, con un buen entramado de enlaces y anclas para facilitar la navegación. Y cuando encontré la plantilla gratuita de GabinetePodcast, me convenció su usabilidad y flexibilidad, y la he utilizado también aquí, con variaciones.
3. Nuevos tiempos, nueva imagen
Ya planteaba en otro post que soy consciente de que trabajar el branding personal implica conocer muy bien el punto de partida, calibrar los impactos y el posicionamiento ya generado, y actuar en consecuencia. Si ahora cambiase mi color al naranja o al fucsia, es posible que el poco trabajo de posicionamiento de marca generado hasta ahora (si es que puede llamarse así en mi caso), se deshiciera.

Es por ello que he conservado la misma gama de azul, oscurecido levemente, y he modificado por completo el logotipo y el isotipo. Como verán, se sigue distinguiendo por colores el nombre y el apellido, que han pasado a una fuente sans serif, pero con bordes suavizados e irregulares. En cuanto al isotipo, el fondo es del color del apellido, y la forma exterior es la de un triángulo isósceles con vértices suavizados, similar a una púa de guitarra (las Dunlop Tortoise azules son de las más duras) que apunta hacia el cielo como si despegara, y de ahí la sombra. Los isotipos con forma circular son ya demasiado comunes, permiten poca distinción, y tres es el número mínimo de lados para dibujar un polígono.
En el interior, un símbolo en el que me gustaría detenerme, por aquello de las casualidades.
3.1. De ípsilon al ampersand
Cuando pensé el logo de PolíticaYMedia, le dije al diseñador que creía que lo adecuado era una «Ý» acentuada, porque es como un rara avis, como una combinación no muy pacífica, como la que se da entre política y medios. Mi hermano, durante sus estudios de filología, me comentó que este símbolo acentuado era la antigua letra griega ípsilon, que se corresponde con la «y» latina.
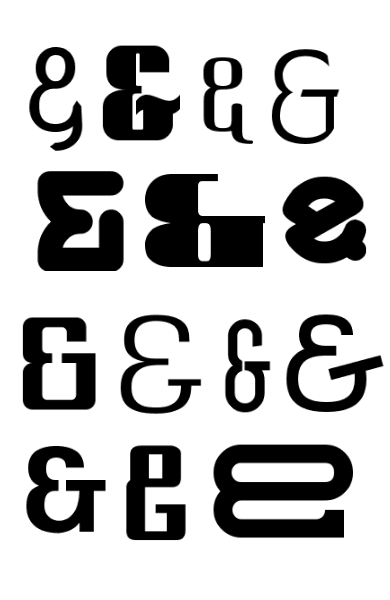
Buscando símbolos para renovar mi imagen, encontré un símbolo que, según la fuente utilizada, da la impresión de que combina una «E» en la parte superior, y una «G» en la inferior: el ampersand. Casualmente el «&» se suele utilizar como la «y», a modo de conjunción, de conexión. Esta idea me gustaba y seguí probando con diferentes tipos de fuentes, aunque ninguna me convencía al 100%. A la derecha pueden ver algunos modelos que me llamaron la atención, pero no «veía» para mi logo.
3.2. La «E» o el «3» al revés
Además de buscar el ampersand como símbolo que combinase mis dos iniciales, probé diferentes fuentes para la letra «E», ya que me gustaba desde hace tiempo el logo de los Economistas de Balears, que combina una parte superior de líneas rectas, con una parte inferior de líneas curvas, similar al número 5 pero con una orientación diferente. Sin embargo, por más que busqué, no di con la fuente que me convenciera, hasta que pensé en girar horizontalmente el número 3 (el número de lados de la forma geométrica en la que se superpone) para que simulara una «E» con la forma que buscaba, y finalmente di con la fuente adecuada. Como pueden ver en el logo, se trata de una forma pincelada, como de un solo trazo pero sólida.
Si han llegado hasta el final de estas líneas, espero que les haya resultado interesante y les doy la bienvenida a esta nueva etapa que hoy estrenamos.







0 comentarios